Repairable 2.0
Repairable AS is an Oslo start-up that offers private customers quick and reliable repair services for clothing, shoes and other repairable products.
Repairable also works directly with apparel selling businesses to encourage them to provide repairs to their customers on purchased defective products, instead of selling them new products.
In this project, I helped them improve their online ordering service and designed a second version of their website in collaboration with their developers.
Project by: The Repairable team and Jacob Pettersen
Project length: 4 weeks
Time: Summer, 2019
The Webpage
Repairable already had an existing and functioning minimalist website. Through user testing, I found a few opportunities for improvement.
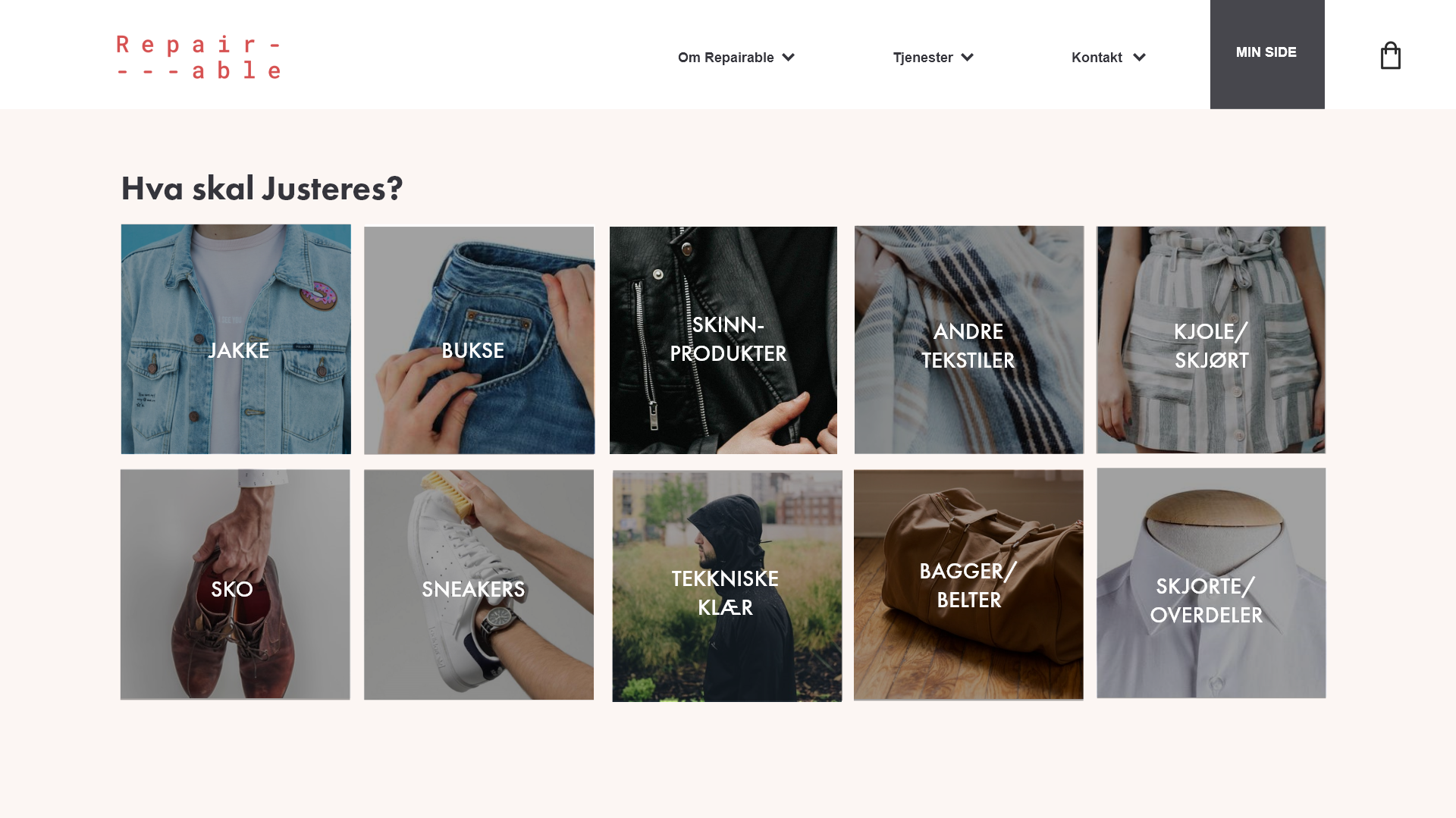
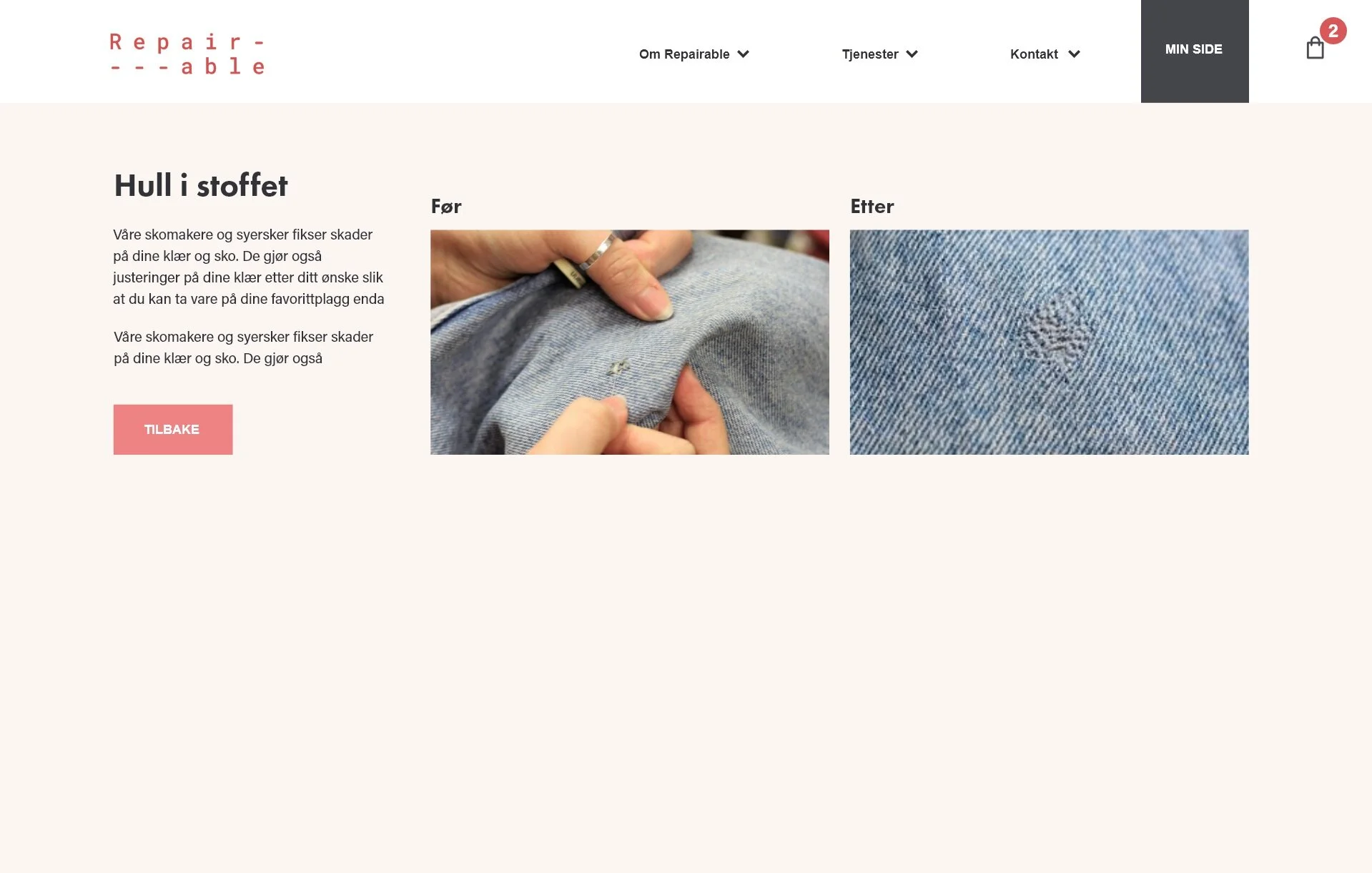
One of the main improvements I implemented was making the experience of ordering a repair more similar to the feeling of buying a new product, in order to give the user the feeling of making a meaningful and valuable purchase.
I also focused on communicating why using Repairable was different than delivering your clothes to the closest repair shop. I worked to highlight that Repairable finds the best repairers for every specific job, operates as a one-stop shop to provide all needed repairs, and finally that customers are promised a good repair or their money back.
Below are some examples of key screens I produced as design references for the Repairable team.
Process
With the time and resources available, I was able to do just two run-throughs of the service with users in order to see how it worked, and to find opportunity areas for improvements.
I tested the service with my classmate Raoul, who ordered two repairs on his bag. We mapped out his entire experience, from finding the Repairable webpage to ordering the repair to receiving the bag at the closest drop off point.
I also tested the service on my older sister, who wanted to get a woollen sweater repaired. In this test, we focused on using the mobile version of the website.
Repairables earlier web page
Service Journey Mapping - Round 1
This is the journey map of Raoul’s experience. I took Repairable through all the findings and potential areas of improvement. We discussed the most important areas of change, which I highlighted with post-its.
Service Journey Mapping - Round 2
I also mapped my sister’s journey, which was similar to Raoul’s journey in many ways. On this map, we highlighted any findings that were not already highlighted on Raoul’s service journey.
Need, Should, Can
I sorted and grouped these potential improvements into different categories, giving each category a colour. Working with Repairable’s CEO, we then placed these improvements in three different categories: what needs to be done, what should be done, and what can be done.
Service Sketch
I added these improvements areas with their respective degrees of importance to my sketch of the new service journey. In this sketch I drew out by hand how the screens should look and what they should contain to improve the journey as desired.
Moodboard
I then created this moodboard as a source of inspiration for the look of the new website. I opted to draw from the aesthetics of clothing store websites and to feature more photos of the repairers in their service in order to more clearly and immediately communicate that this service is about repair.